WordPress에서 ‘프로그램 코딩’ 구현하기
저는 늘 이런 글을 쓰고 싶었습니다. 워드프레스속에 코딩이 어우러지면 정말 멋진일이 일어날거야, 그래서 연구헸는데 이런 답을 얻은 겁니다. 오늘은 간단한 워밍업을 해보겠습니다. 평을 제곱미터로, 제곱미터를 평수로 변환하는 프로그램입니다. WordPress에서 프로그램을 글 속에 삽입하려면 HTML, CSS, JavaScript를 사용해서 인터페이스를 만들고, 이를 WordPress 페이지나 포스트에 포함할 수 있습니다. 여기 간단한 예시로 평을 제곱미터로 변환하는 입력 창을 만드는 방법을 보여드리겠습니다.
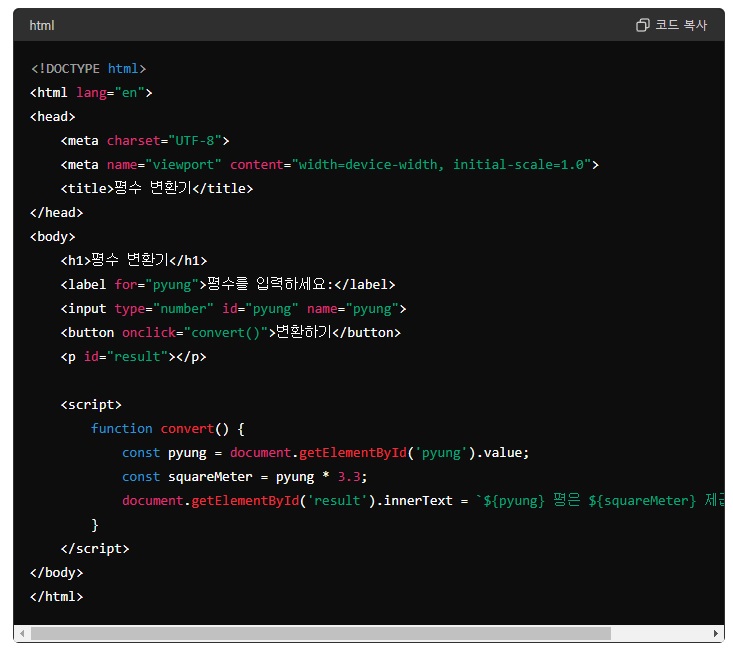
먼저, HTML과 JavaScript로 인터페이스를 만들겠습니다:

<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>평수 변환기</title>
</head>
<body>
<h1>평수 변환기</h1>
<label for=”pyung”>평수를 입력하세요:</label>
<input type=”number” id=”pyung” name=”pyung”>
<button onclick=”convert()”>변환하기</button>
<p id=”result”></p>
<script>
function convert() {
const pyung = document.getElementById(‘pyung’).value;
const squareMeter = pyung * 3.3;
document.getElementById(‘result’).innerText = `${pyung} 평은 ${squareMeter} 제곱미터입니다.`;
}
</script>
</body>
</html>
- WordPress 편집기에서 글을 작성할 때 “+” 버튼을 눌러 블록을 추가합니다.
- “Custom HTML” 블록을 선택합니다.
- 위의 HTML 코드를 붙여넣습니다.
- 글을 저장하고 미리보기를 확인하면 변환기가 정상적으로 작동하는지 확인할 수 있습니다.
이렇게 하면 사용자가 평수를 입력하고 변환 결과를 볼 수 있는 인터페이스를 WordPress 글 속에 삽입할 수 있습니다. 필요에 따라 CSS를 추가해 스타일을 조정할 수도 있습니다. 도움이 되었길 바랍니다!
오늘도 행복한 하루되세요. 구독과 댓글은 큰 힘이 됩니다. 세상은 내러티브다. 메섹톡이었습니다.

https://mesektok.tistory.com/entry/%EC%A2%8B%EC%9D%80-%EA%B8%80%EC%93%B0%EA%B8%B0%EC%9D%98-3%EC%9A%94%EC%86%8C-%EA%B8%80%EC%93%B0%EA%B8%B0-%EB%8B%A8%EC%83%81-1